La page d'accueil

Landing page

Login error
- Nouveau design system en place.
- Boutons et input fields redéfinis.
- Application de la règle 60, 30, 10 qui signifie que 60% de l'interface est composée de blanc, 30% de vert et 10% d'orange.
- Le vert représente la santé dans les archétypes de couleurs nord-américains.
- Tests de contraste A11y Contrast Checker. Un module d'extension offert par Figma pour tester les contrastes de couleurs pour la lisibilité.
- Boutons primaires et secondaires avec rôles précis.
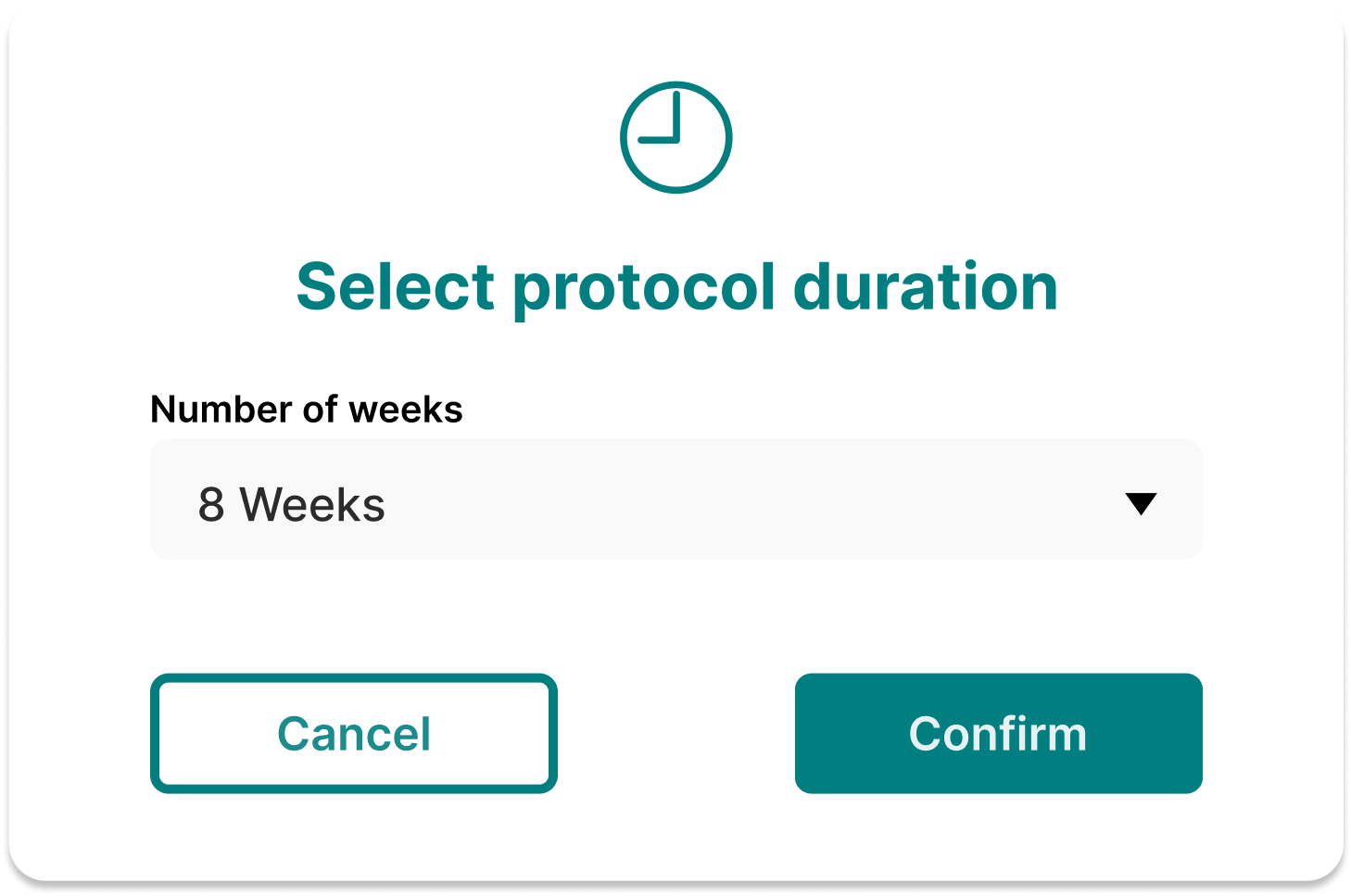
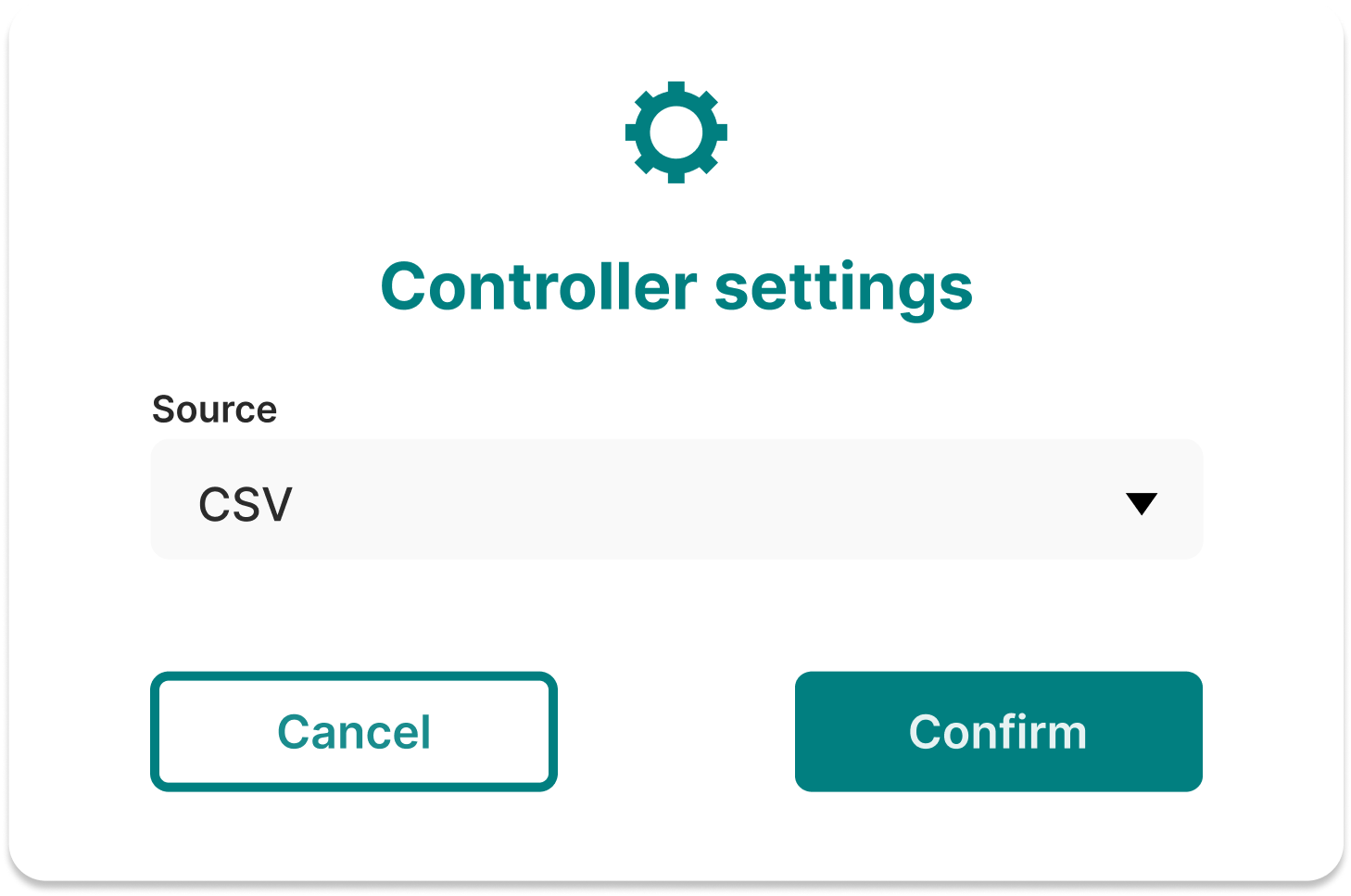
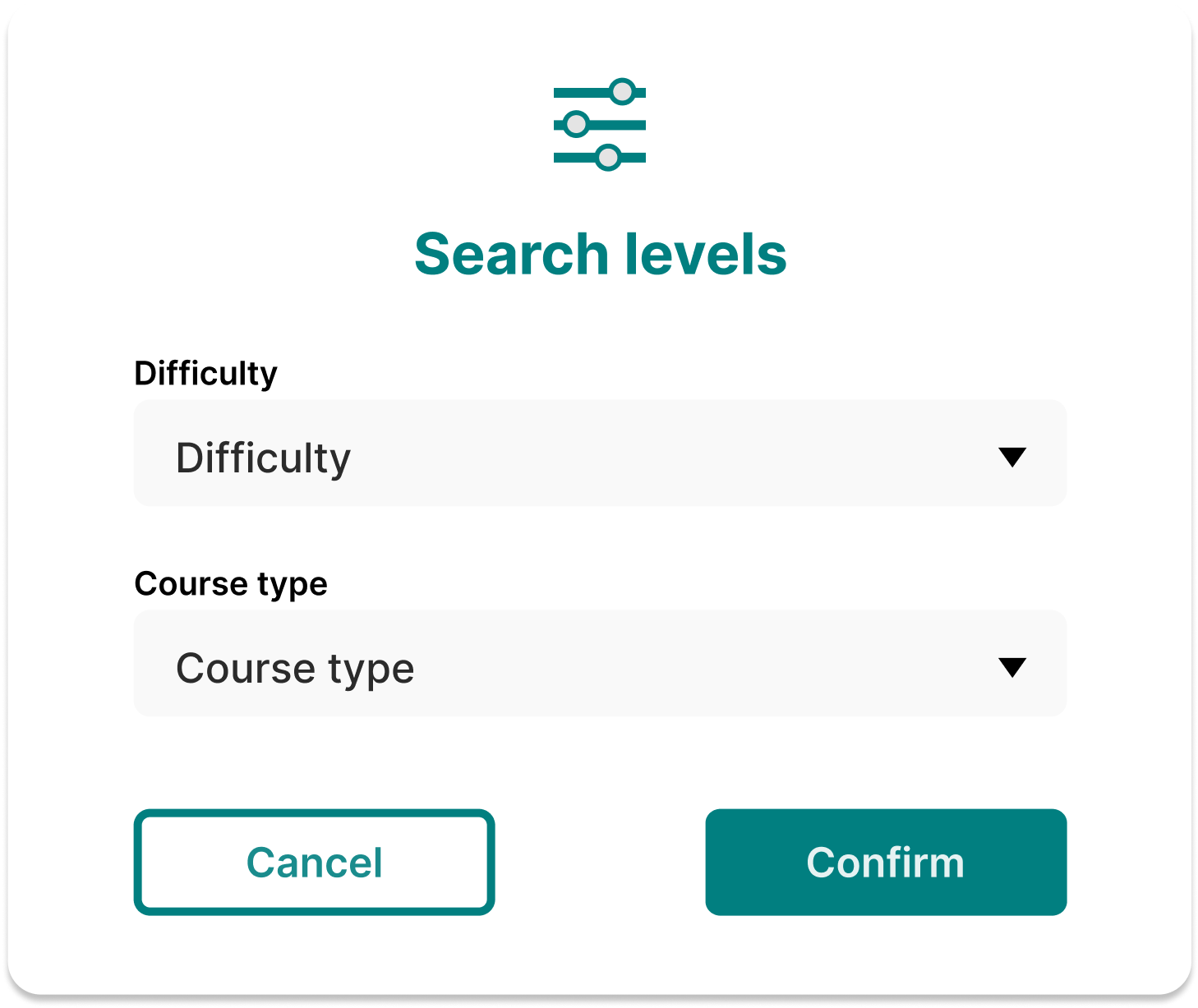
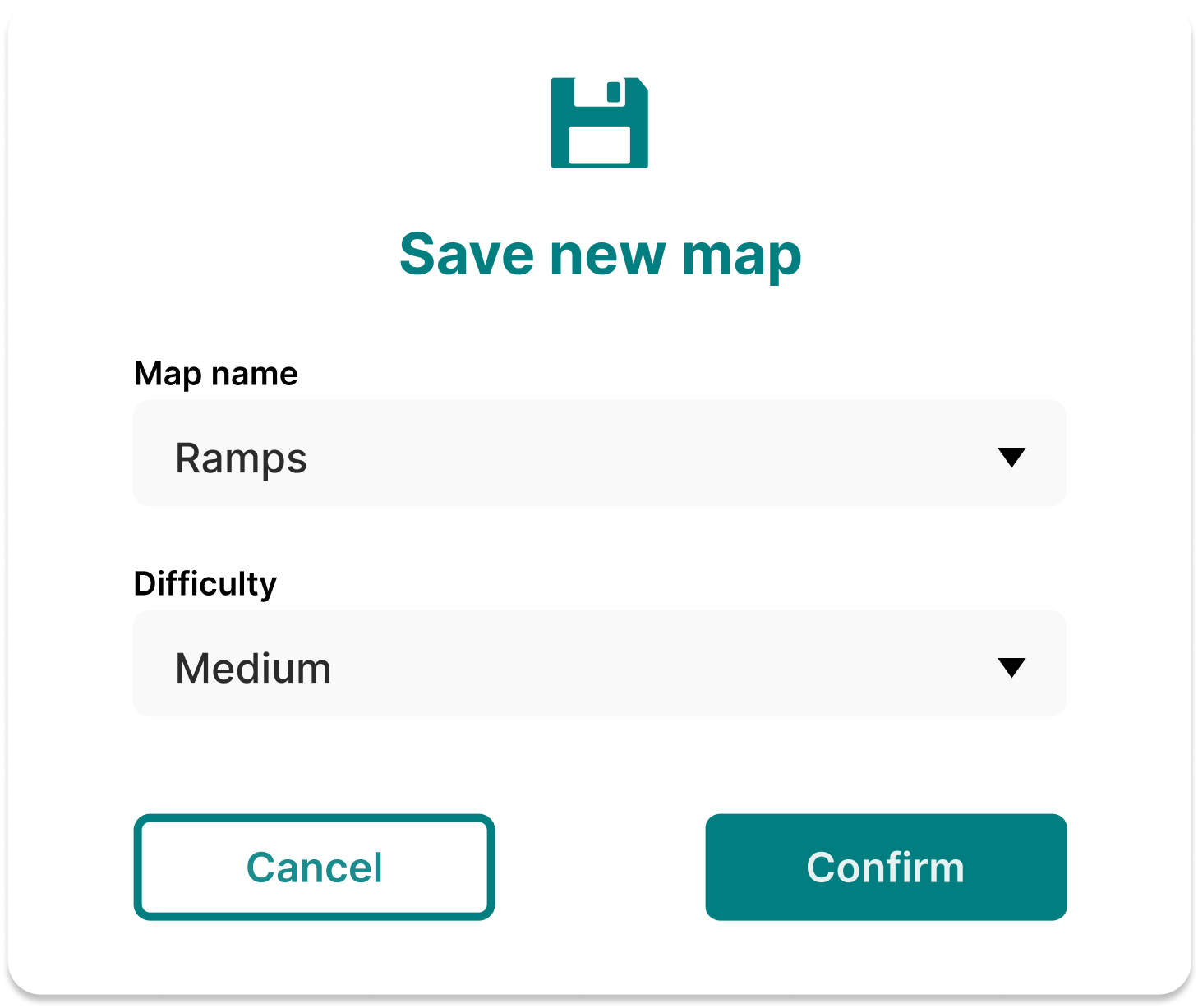
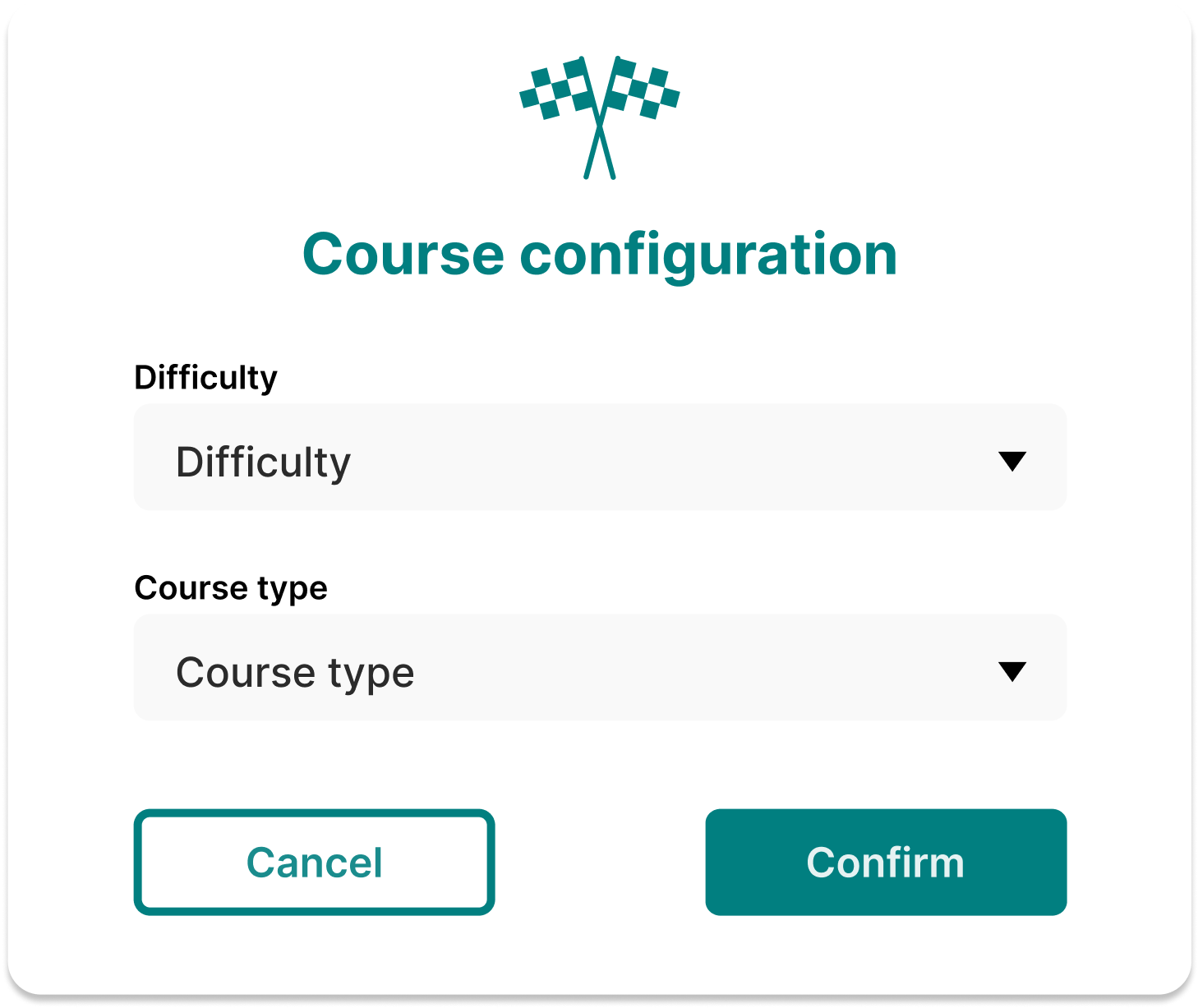
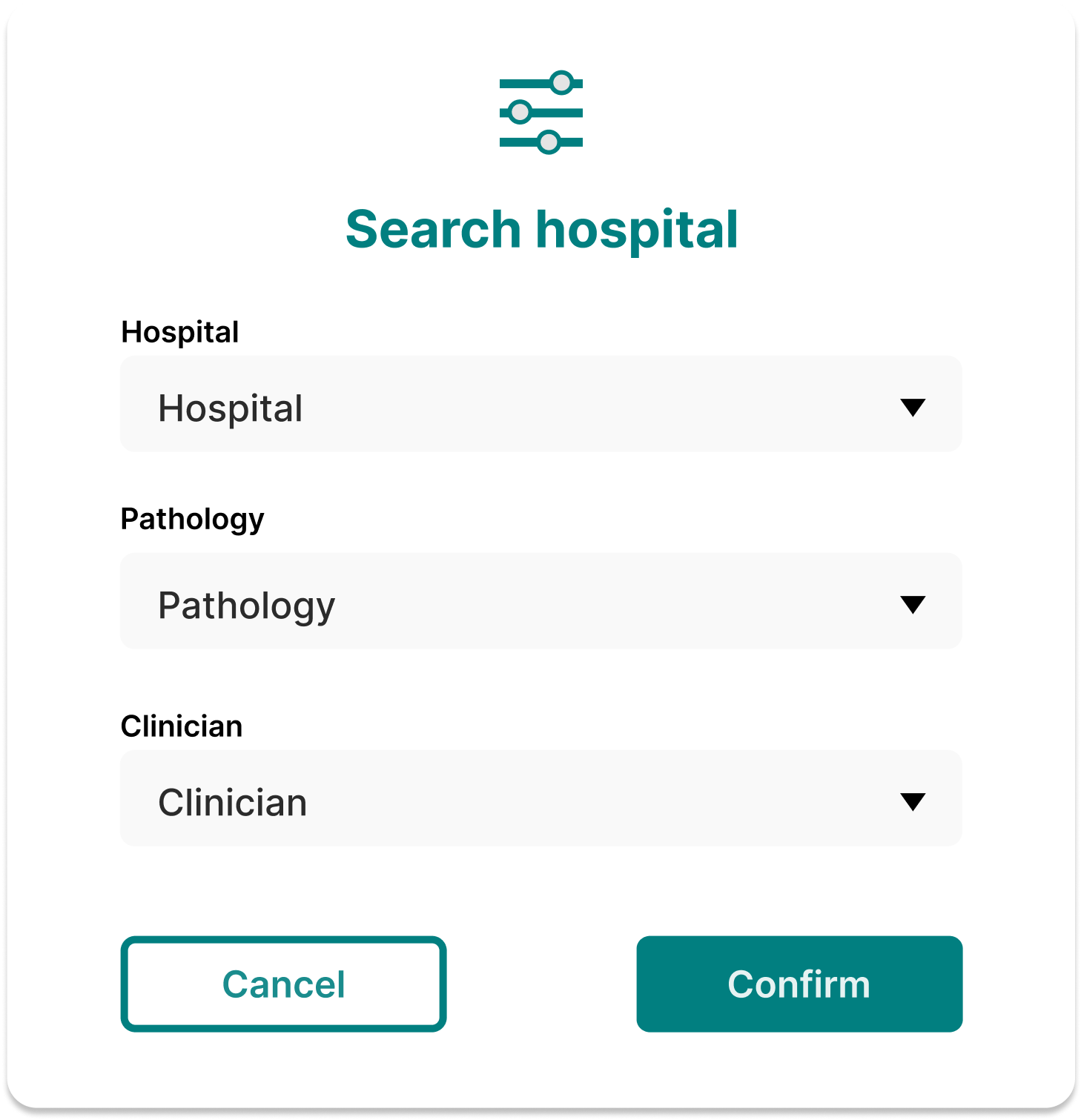
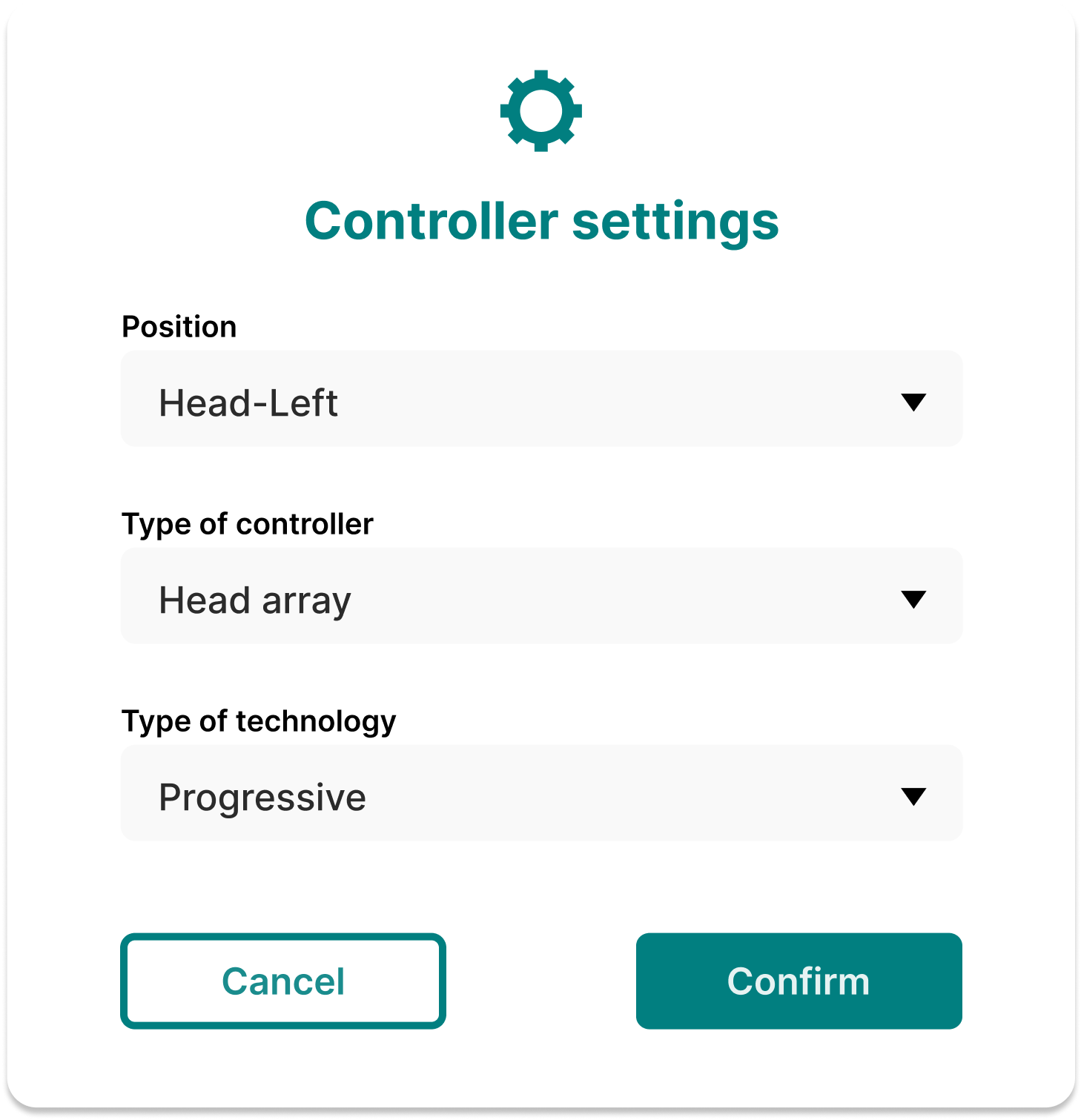
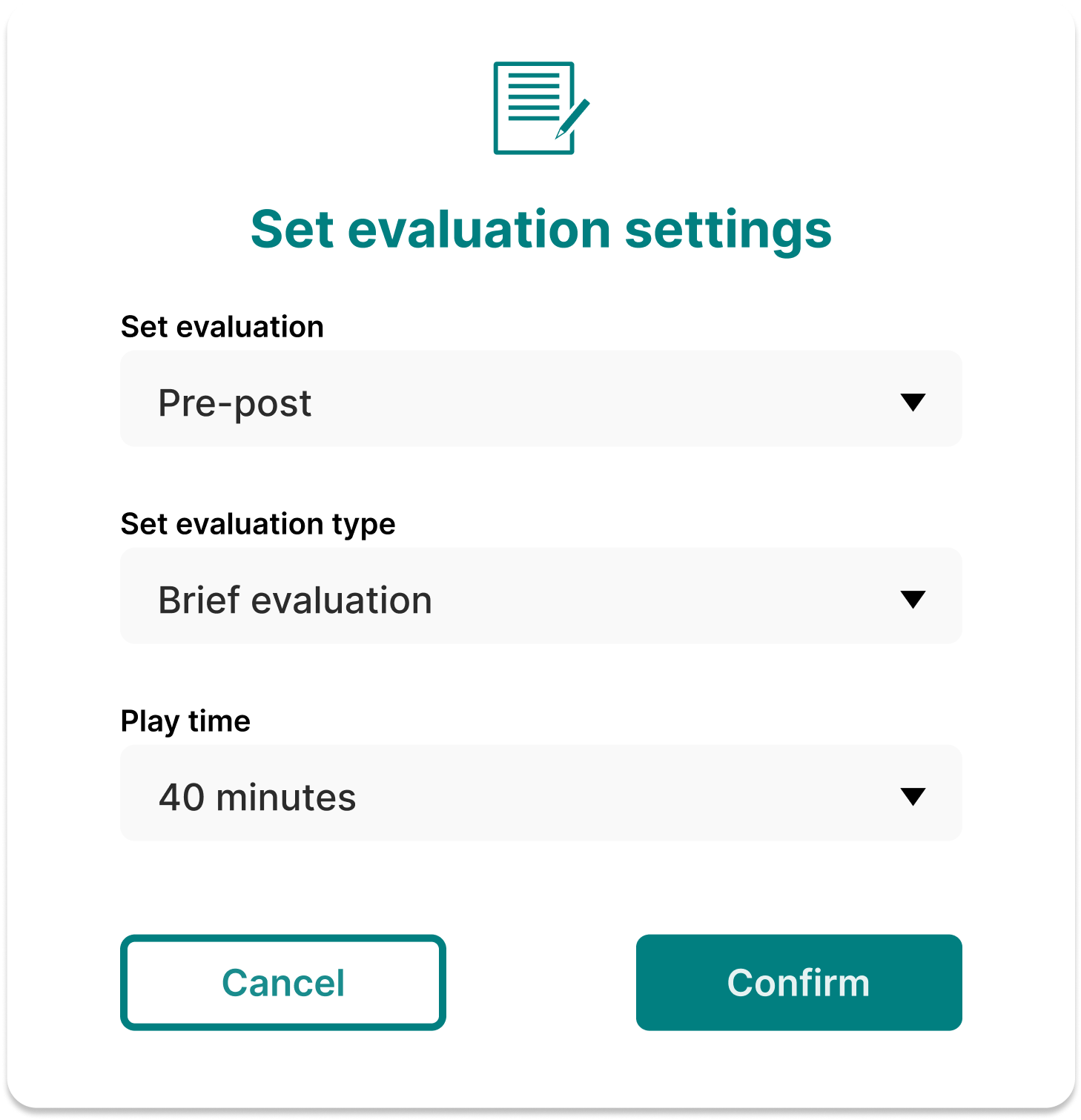
Les fenêtres pop up contextuelles

Profile

Filtre

Délai

Paramètres

Filtre

Sauvegarder

Paramètres de trajet

Filtre

Paramètres

Paramètres d'évaluation

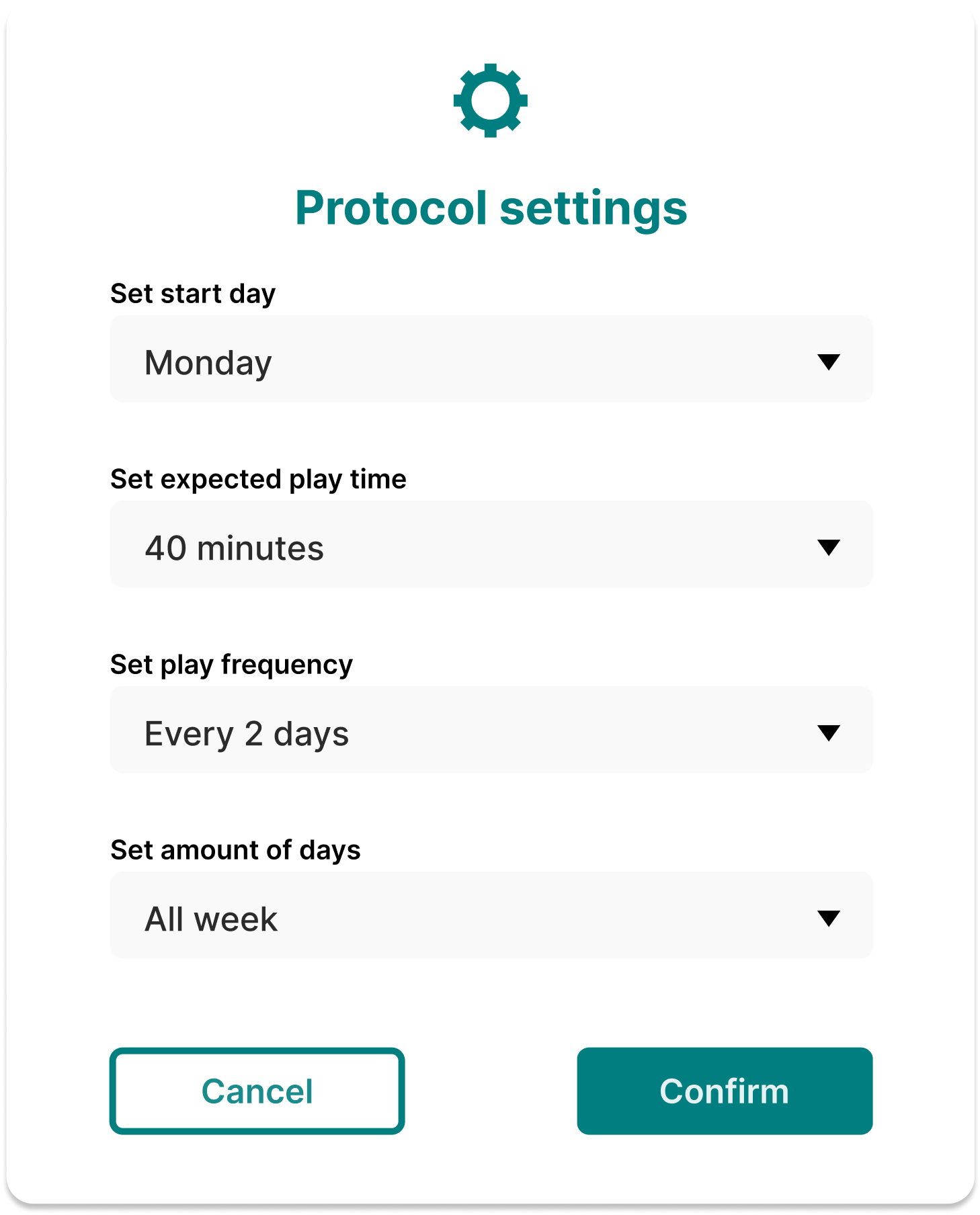
Paramètres de protocole

Quitter

Déconnexion
- Création des icones pour optimiser la compréhension des messages.
-Style épuré pour faciliter la lisibilité.
-Application des critères de Bastien et Scapin.
-Boutons Primaires et secondaires avec rôles précis.
Palette de couleurs
-Couleurs primaires, secondaires et tertiaires appliquées sur les boutons et les inputs.
-Permet feedbacks clairs.
-Distinction entre les placeholders et les textes rédigés par utilisateur.
-Choix d'un gris très foncé pour contraste moins agressant pour les yeux. (Texte rédigé)
Typographie
-Choix de la typographie Inter.
-Très facile à lire
-Très moderne
De nouvelles informations seront disponibles sous peu.